TL;DR
GCP(Google Cloud Platform)のMarketplaceを使って、WordPressを最速で立ち上げた。
GCP上の作業
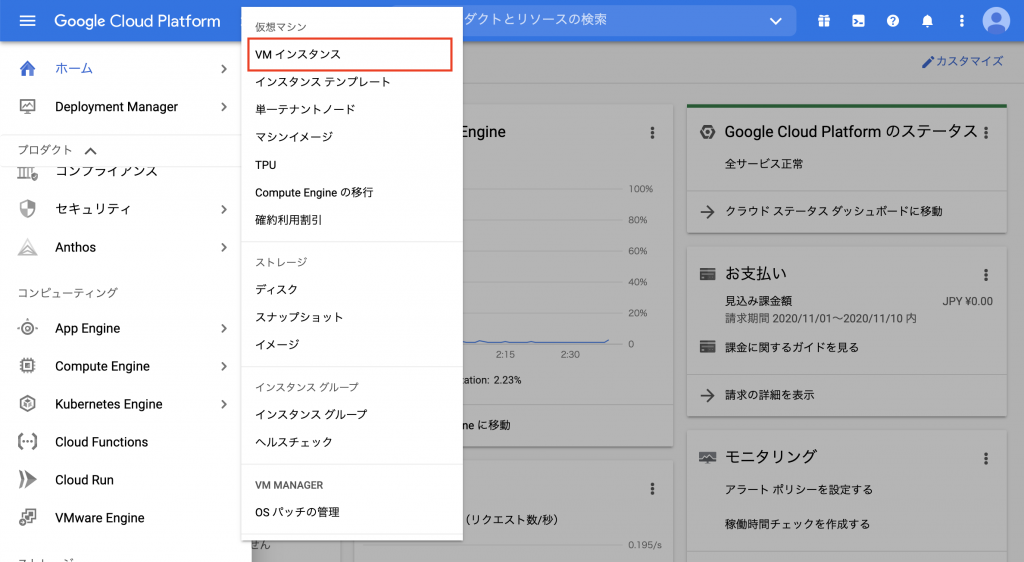
GCPのメニューから「Marketplace」を選択します。

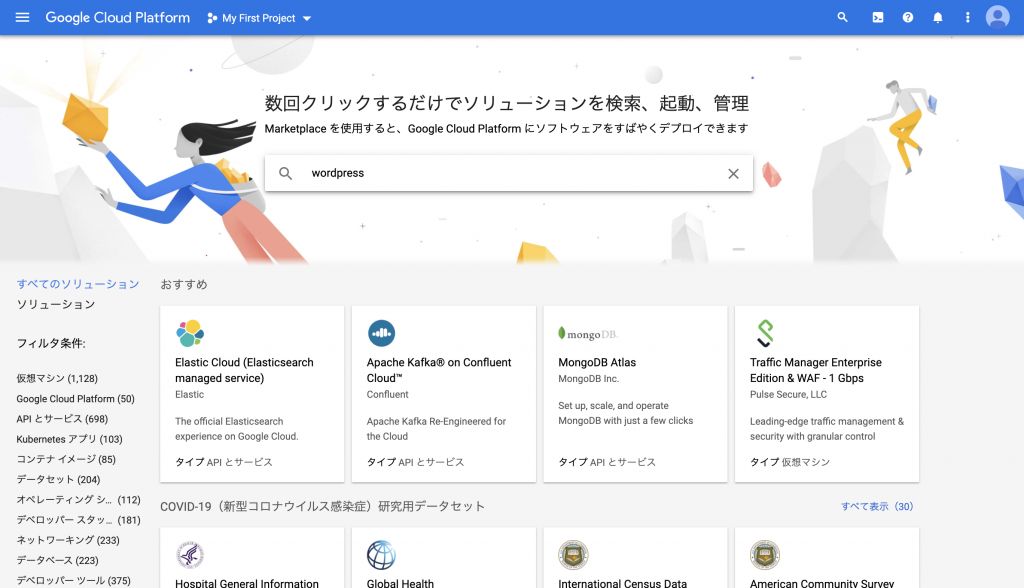
Marketplaceでは予め様々なソフトウェアが用意されているので自分で一から構築作業をすることなく、すぐに自分の希望のソフトウェアを使うことができます(もちろん自分で一から構築するのもアリ)。今回はWordPressを使いたいので「wordpress」を検索。

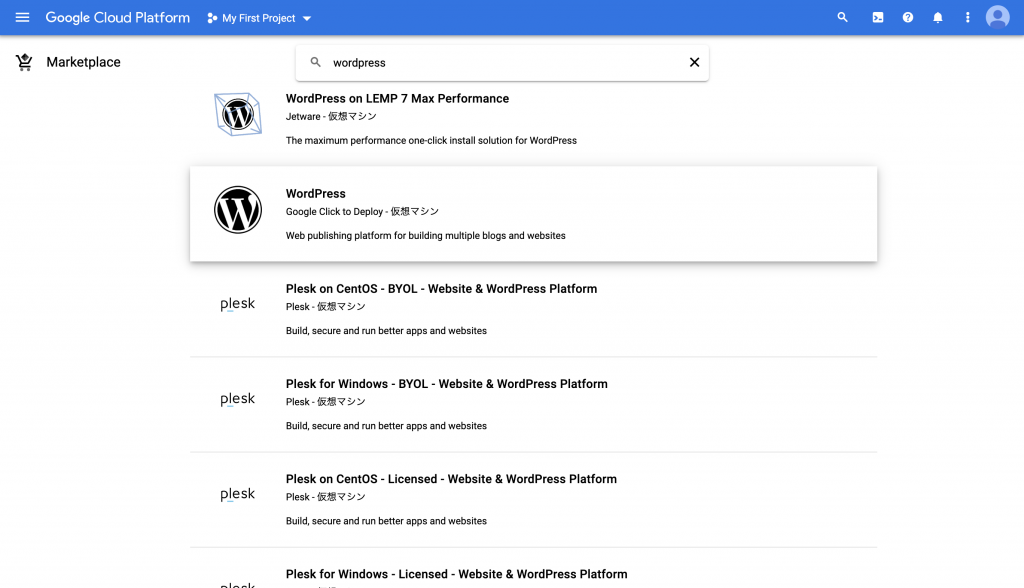
WordPressと一言でも色々なタイプ(冗長構成、コンテナ使用等)がありますが、今回はシンプルに一台構成のWordPressを選択します(違うタイプについては別の機会に試してみたい)。

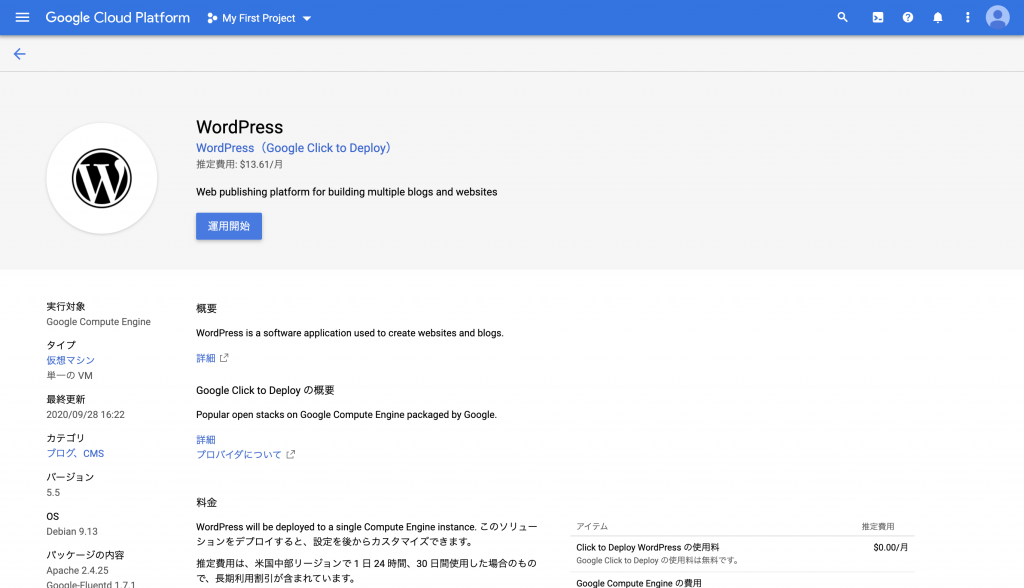
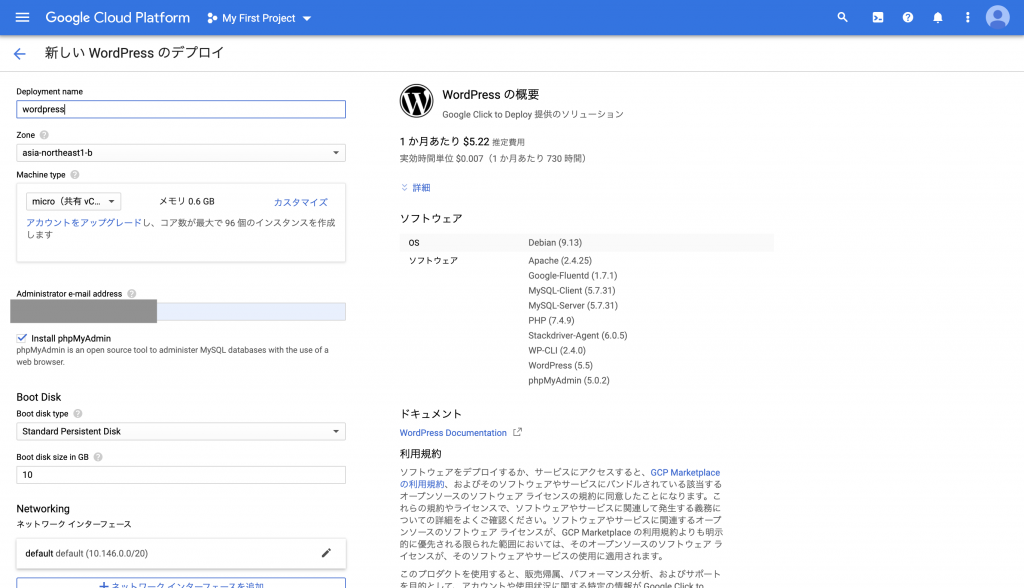
内容確認して問題無ければ「運用開始」をクリック!おおよその料金が表示されているので参考に。

必要な情報を入力して、いざ構築開始!

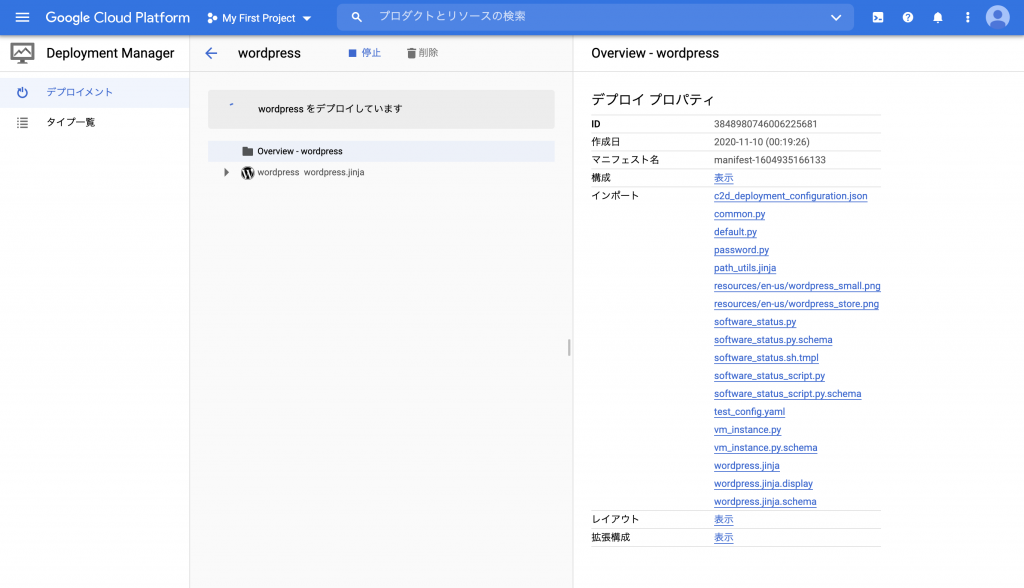
Deployment ManagerというGCPが用意している構築ツールでの構築作業が開始されます。

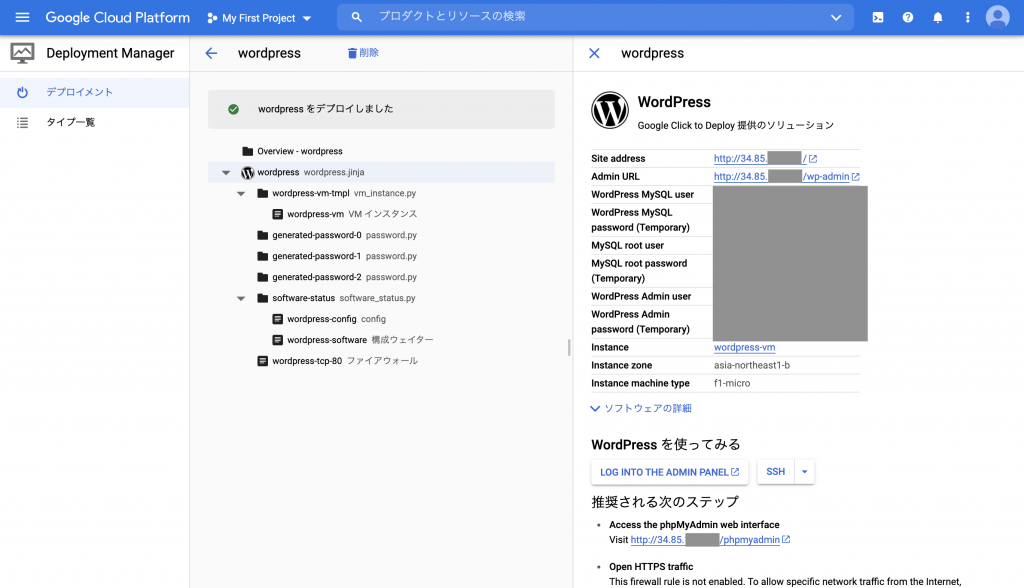
少し待つと構築完了となります。各種URLやログイン情報が表示されますので、要チェックです。

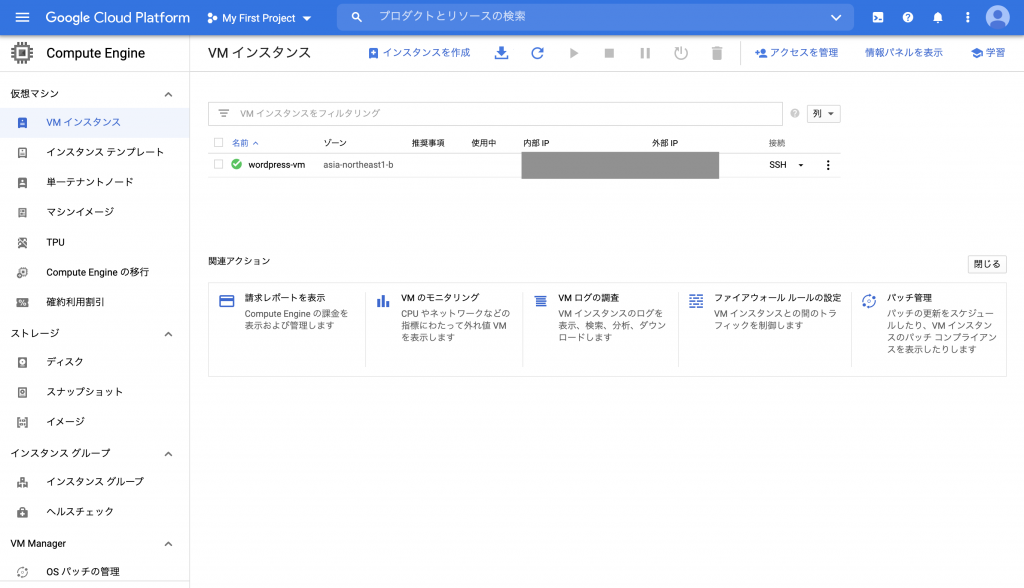
実際にはVMインスタンスが1台構築されています。

起動確認&WordPress設定
構築完了画面で表示されたURLにアクセスするとWordPressのTOPページが表示されます(超簡単!)。

管理画面のURLにアクセスするとログイン画面が表示されるので、ログイン情報を入力してログイン。

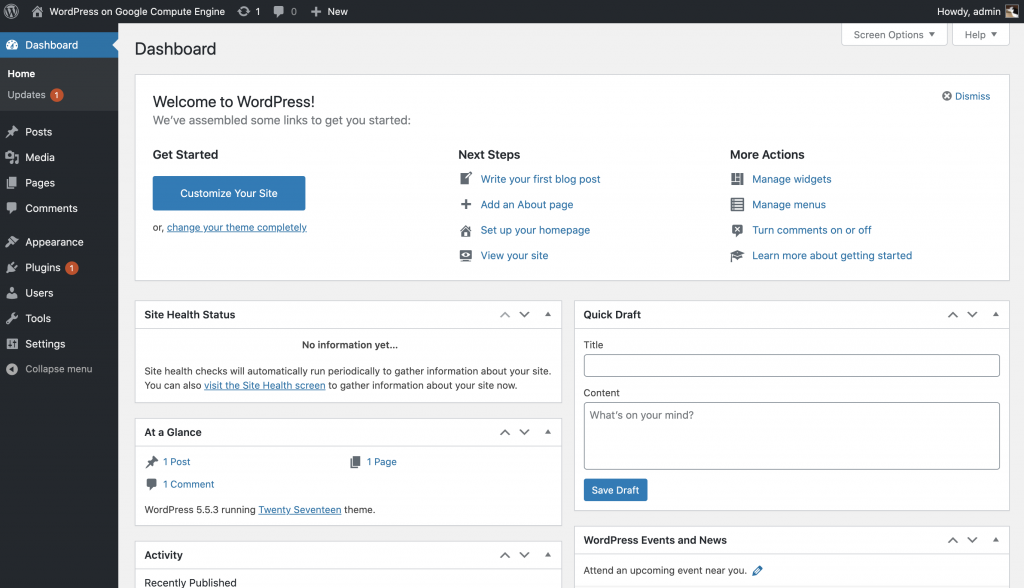
おなじみのWordPressの管理画面が表示されました。

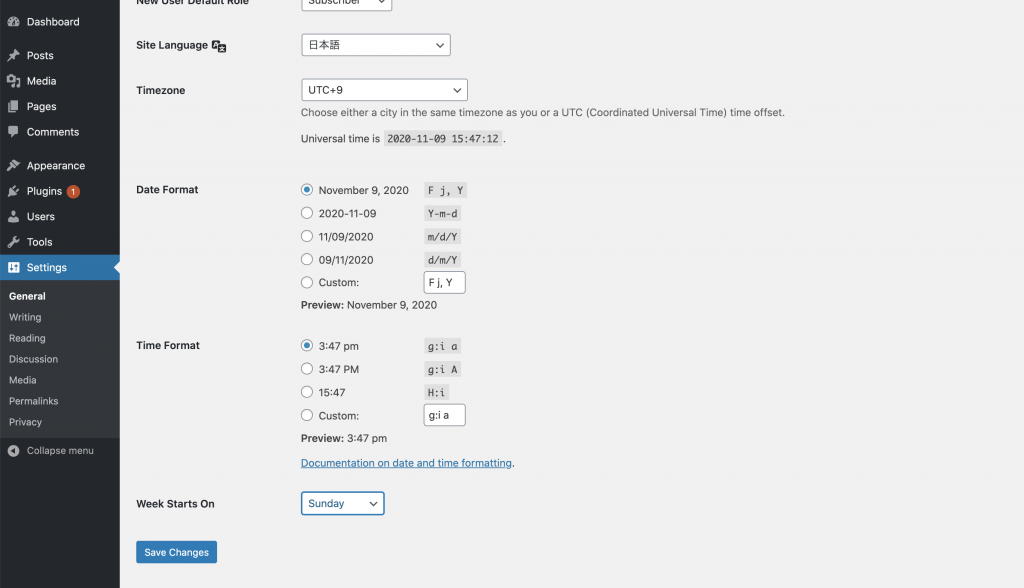
構築直後は英語表記、標準時になっているので、日本の設定に変更。

あとは必要な設定を行ったり、実際に記事を投稿していきましょう!
次回
今回紹介した手順でひとまずWordPressが使えるようになりましたが、DNS設定やhttps化ができていないので、実運用で使うには厳しいものがあります。次回以降、この辺りの設定についても触れていければと思います!